
最近3Dシミュレーションについての記事を書いているのですが、どのようにして3DシミュレーションをGT Designer3で設定しているのかを説明していませんでした。
新しい環境で3Dシミュレーションを構築したいと思いましたので、ついでに3Dシミュレーションの方法を説明しようと考えました。
3Dを表現するのが難しいです。
なかなかFAのタッチパネルで3D表示されているものを見かけませんよね?
それを表現して他の技術者と差をつけませんか?というご提案をしたいと思います。
【目次】
- GT Designer3による3Dシミュレーションとは
- Excelで作成するGT Designer3の3Dシミュレーション
- GT Designer3に対応する画像透過設定
- GT Designer3による図形読み込み方法 イメージデータインポート
- GT Designer3完成図
- 終わりに
広告
GT Designer3による3Dシミュレーションとは
通常GT Designer3で表現できるのは2D(X,Y)です。
これを3D(X,Y,Z)に見せるためには奥行きをつければよいのです。
ですので、ZをX,Yを使いうまく表現する、つまり2D→3Dに見せる手法が必要となるわけです。
手間が掛かるので普段やらないのですが、自分の技術を向上させるにはとても有効な事例となります。
3Dシミュレーションを作成するにはまず、Excelにて図形を作成する。
画像を透過設定する。
GT Designer3にデータインポートする。
上記の流れで作成することができます。
システムを決めるのに時間が掛かりますが、システムが決まれば図形作成なので時間は掛からないと思います。
作成方法についてお話していこうと思います。
Excelで作成するGT Designer3の3Dシミュレーション
基本的に特殊な技法を使っているのではなく、3DシミュレーションはExcelで図形を描き、描いた図形をGT Designer3に貼り付けるという作業を行っているだけです。
ですので、3Dシミュレーションはシステム構築と図形を描く作業が時間掛かります。
簡単に言うと機械設計をしているという感覚ですね。
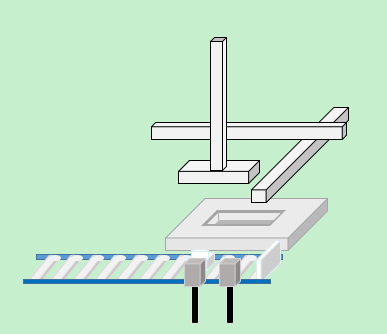
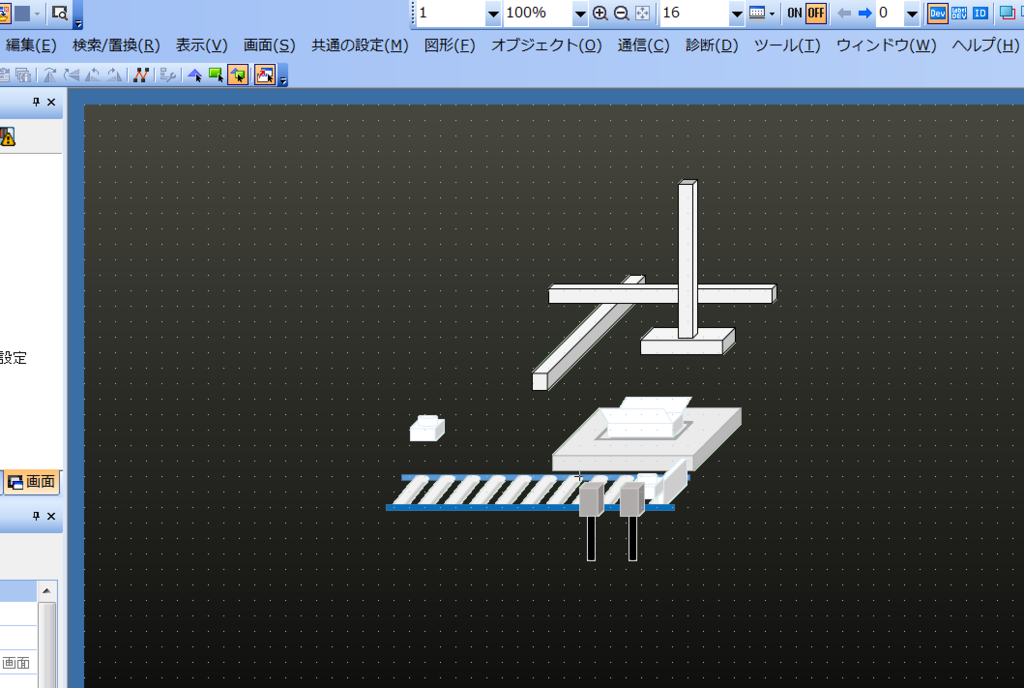
全体図作成

まずはどのように3Dに見せるかを考えるようにし、自分なりに3Dとしてどのように動かすかを考えてExcelで図形を描いていきます。
全体図は上記のようにしました。
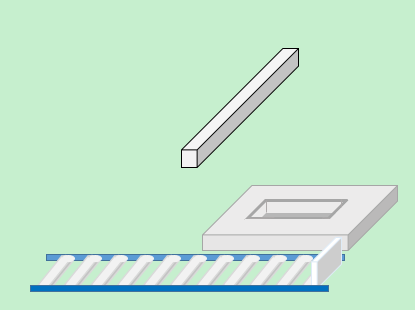
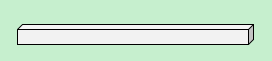
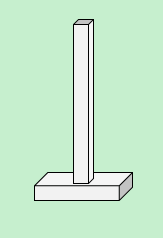
部品作成






GT Designer3に対応する画像透過設定
なぜ透過設定にするのか
余計な余白があるとなんで?ってなりますよね。
図形を背景色にしてもいいんですけど、まあ図形と図形が重なってしまうのですね。
なので図形は透過設定するようにします。
無料サイトを使う
よく使うサイトです。
簡単ですので使ってみて下さい。

作成した画像を全て透過設定にして保存しました。
これが結構面倒ですね。
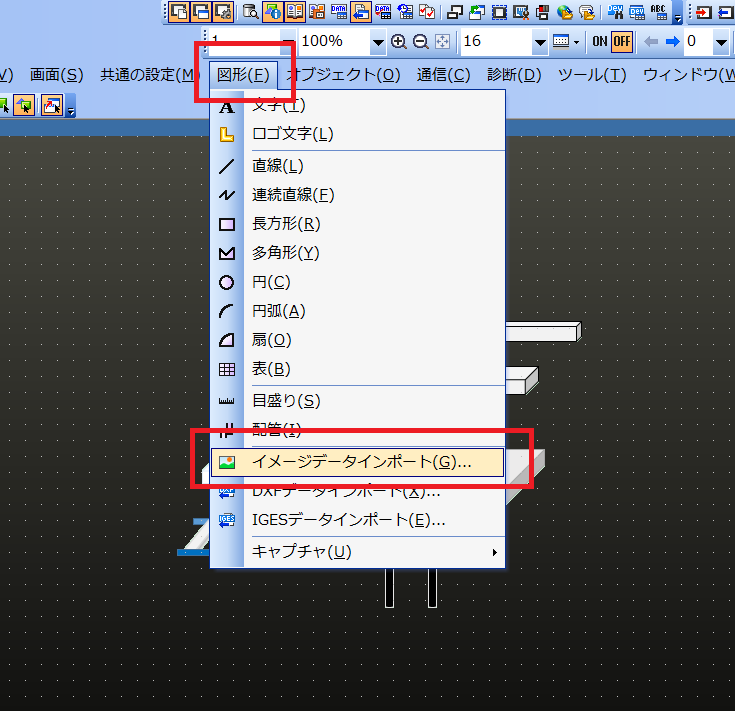
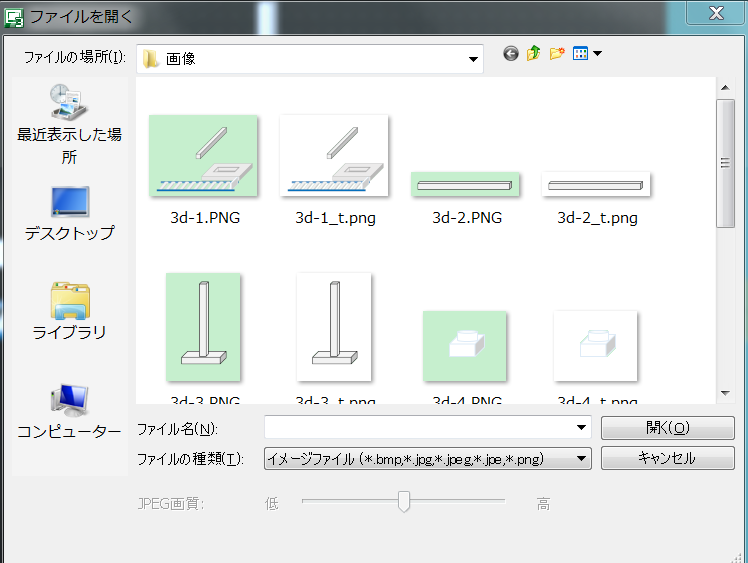
GT Designer3による図形読み込み方法 イメージデータインポート
図形 → イメージデータインポート

イメージファイル選択

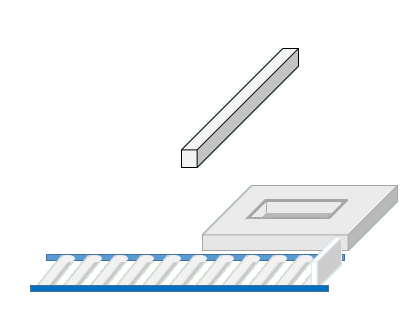
GT Designer3完成図

画像をぺたぺた貼ると上記のようになります。
システム構築は終わりましたので、本題のプログラムに徐々に移っていこうと思います。
終わりに
3Dといってもただただ平面上でそう見せているだけです。
通常よりも難しい設定や図形の作画を求められますが、できるとすごいと言われると思いますので参考にしてみて下さい。
広告