
PLC(シーケンサ)でオセロゲームを作成しました。
以前オセロゲームも作成しましたが、汎用性に欠ける部分があり、またバグがあったため再制作に至りました。
本当のことをいうと、作成したゲームすべてが未完成かつバグがあります。
今見ると酷いものが多く、もっと簡単に作れるのでは?とも思います。
この数ヶ月、ブログ更新を控えて考えた結果、一からゲーム作成をしようかなと思いました。
昔は作るので手一杯でしたが、2回目ともあって全体を見ながらゲーム作成できたかと思います。
また、匿名ではございますが、私のブログを楽しみにしているという声もあり、とても励みになりました。
自己満足ですが、お付き合い頂ける方はゆっくりご覧ください。
【目次】
広告
オセロゲームのシーケンス制御作成手順
オセロゲームをシーケンス制御(ステップラダーやSFCなどは除く)で作成するには多少コツが必要となります。
が、まぁどのシーケンス制御でも作成方法はおおよそ同じになるかと思います。※プログラムは言語が違えどやることは大抵一緒です。
1.デバイスマップの作成
デバイス(XやYやDなど)をどのように配置するかを考えます。
どのようなプログラムを作成するにも、まずはどのようにデバイスを割り振るのか、処理の流れをどのようにするのか検討する必要があります。
Excelなどで行えば作業時間は短縮されるでしょう。
前置きは以上とし、今回はデバイスマップをオセロゲームに適応させて考えていきます。
・盤は縦8 × 横8で検討
縦1 × 横1 D5000:黒白表示デバイス、M5000:押されたか
縦1 × 横2 D5001:黒白表示デバイス、M5001:押されたか
・
・
・
縦2 × 横1 D5010:黒白表示デバイス、M5010:押されたか
・
・
・
縦8 × 横8 D5077:黒白表示デバイス、M5077:押されたか
・黒、白手番
黒:L0
白:L2
・その他
タッチパネルランプや黒白の数表示など
挙げれば切りがないのですが、優秀なプログラマーはここを必ず押さえています。
逆にこれが出来ないと行き当たりのプログラムになり、誰も解読出来ない見事なプログラムが完成と言うことになります。※プログラムは難しくではなく、いかに簡単に作るかを極めて下さい。
2.タッチパネル設計・作成
まさかこのタイミングでタッチパネル!?と驚く人もいるでしょう。
逆にこのタイミングでタッチパネルを設計・製作した方が効率的です。
デバイスは項目1で割り振っており、プログラム構想も頭に浮かんでいるかと思います。
ですので、ユーザーインターフェースとなるタッチパネルに重きを置きます。※コツとしては60%作成する気持ちで作ると楽です。
どのようにタッチパネルを設計するのか、まぁオセロゲームなら1画面、多くて3画面くらいなものだと思います。
私は面倒臭がり屋なので1画面に全ての力を込めます。

出来上がりはこんな感じです。
おおそよタッチパネルを作ると、プログラムで足りない部分を把握できる他、デバイスマップに新たにデバイスを追記することでプログラムを製作のロスを無くすことができます。
プログラム作成
デバイスマップで検討して頂いたようにプログラムを作るのがセオリーです。
重要なメインのデバイスL、Dなどを設置し、別プログラムで演算の処理が必要なのかを検討します。
今回重要なのは、『置いたよ』というデバイスM5000~M5079、『表示するよ』というD5000~D5079となります。
メインプログラム『置いたよ』→『表示するよ』です。
別プログラムは『置いたよ』→『表示するよ』の間の→です。
ここで様々な演算をさせる必要があり、下記項目で詳細説明していきます。
プログラムの流れとしてはこのような形で形成されます。
PLCでいう入力が『置いたよ』で、出力が『表示するよ』となります。
シーケンス制御の実設計紹介
タッチパネル作成

最近はExcelで画像作ることが多いです。
タッチパネルに部品として組み込むことができるので、これを利用します。

デバイスマップ通りに作ればタッチパネル画面に少し付随させ完成となります。
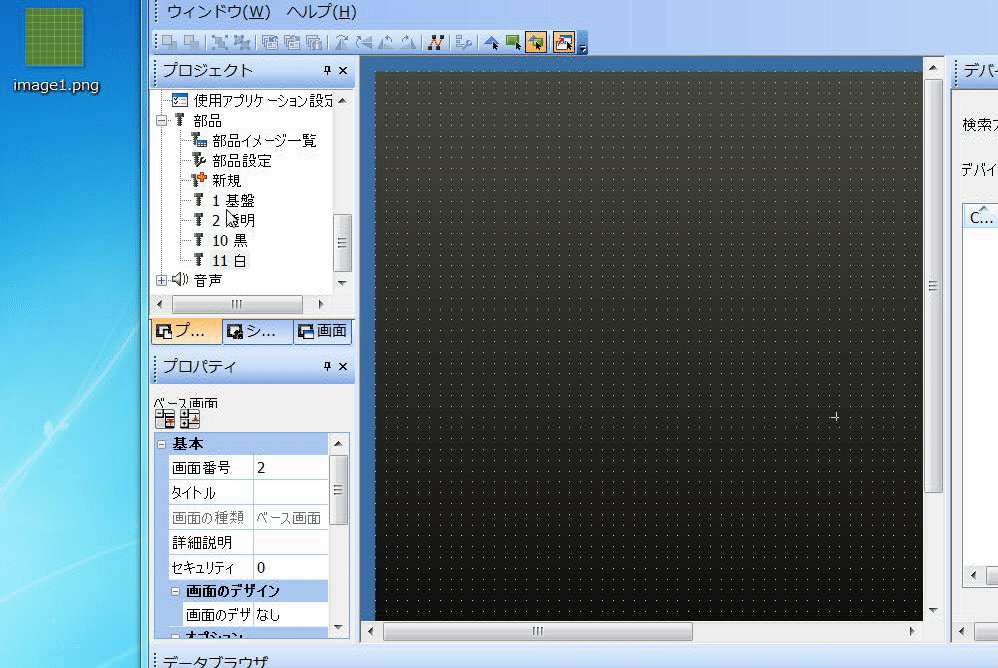
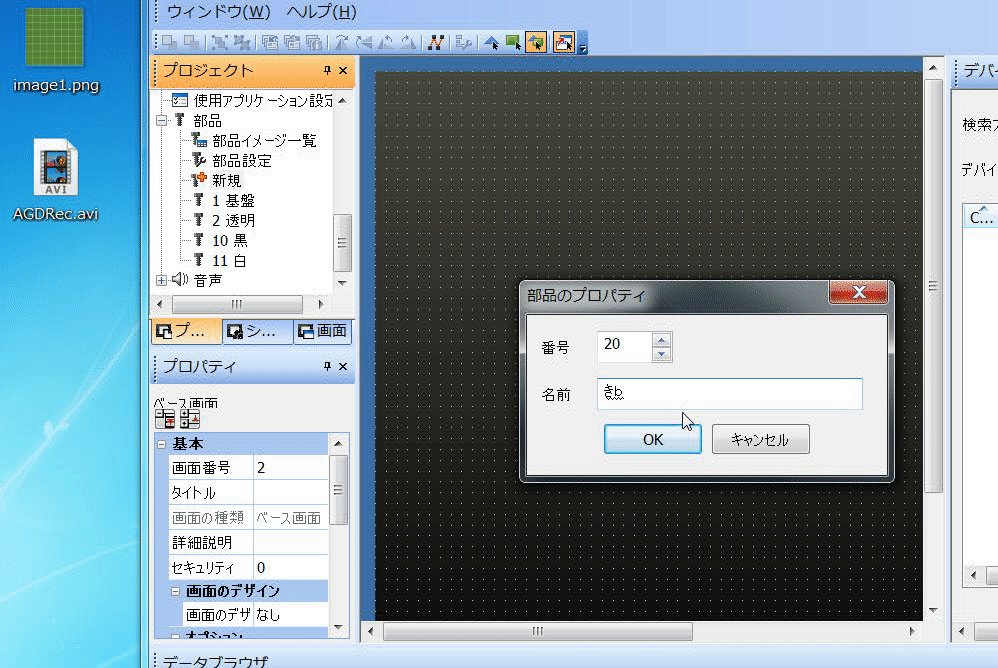
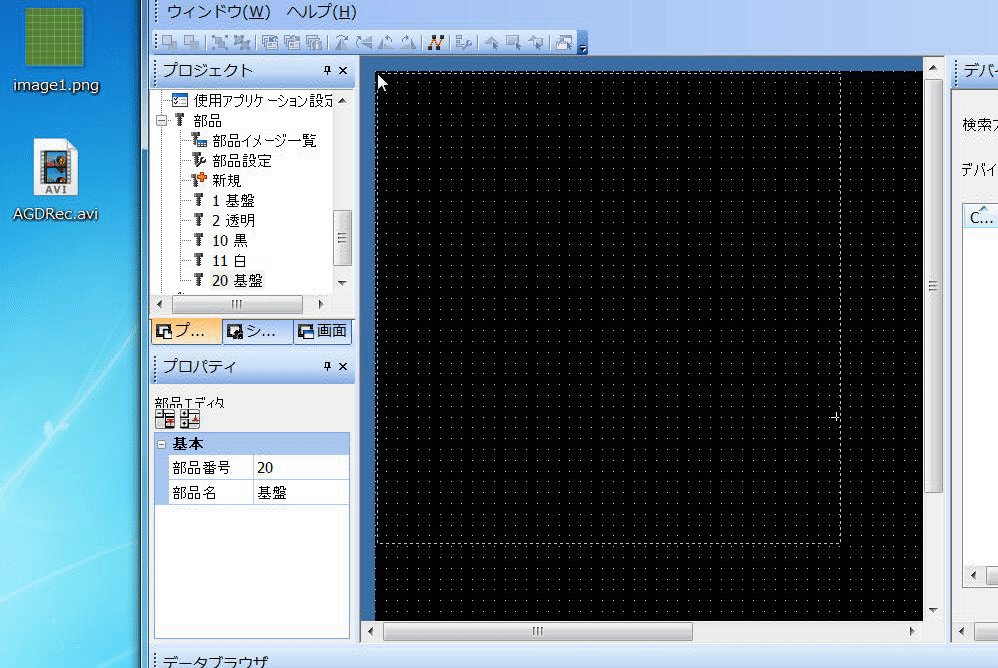
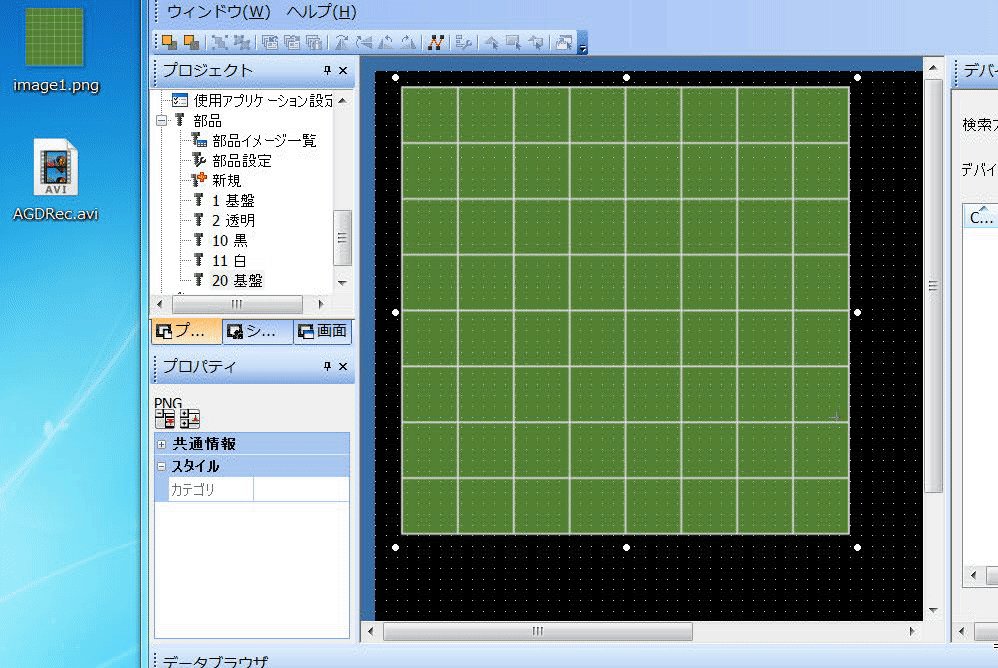
基盤の部品登録方法を載せておきます。
基盤を部品として登録

GX Works3によるプログラム作成
まずはGX Works3を起動します。
私は基本的にラダーで作成します。
メインプログラムと別プログラムをラダー上で分けて作成し、必要なときだけCALL命令で読み出すかCJ命令で飛ばすように今回はします。
※私はあまりこの方法をとらないです。
メインプログラム
プログラムの作成手順として、まずはメイン部分から作るのが良いでしょう。
今回、オセロに当てはめると
1.『置いたよ』処理
2.『表示するよ』処理
まずはこの2点を押さえます。
置いたよ
デバイスマップでも紹介した通り、置いたよはM5000~M5077となります。
よって、タッチパネルにも同様にビットデバイスを設置します。

これらのデバイスによって押したよを確認することができます。

押したよをゴリ押しラダーで記述するのはしんどいので『FOR~NEXT』命令で行います。
少し応用的な使い方ですね。
表示するよ
こちらもデバイスマップ通り、D5000~D5077で表示させるようにします。

このようにすると、データレジスタに数値を入力することにより、黒白を表示することができます。


表示するよは、このようにすると書くことができます。
別プログラム
メインプログラムとは異なるプログラムを用意します。
処理を分けたほうが見やすいというのがありますので、今回はそのようにします。
書き換えできるか検索
書き換えできるかを検索するプログラムは
1.左方向
2.右方向
3.上方向
4.下方向
5.左上方向
6.左下方向
7.右上方向
8.右下方向
以上8方向を検索するように作成します。



上記3つの画像が左方向検索プログラムとなります。
黒白切替
手番を黒→白、白→黒と変更する必要がオセロにはあります。
置ける箇所の検索結果があるならば変更するようなプログラムを作成する必要があります。

黒・白置き場所無し
黒・白置き場所が無い場合は手番を入替えることができません。
ということは上記で行った入替え動作を行ってはいけないということになります。



置き場所の検索プログラムは、先ほど使用した回路を流用し、置き場所に自動的に64箇所仮想的に入力するようにします。
そうすることによって、置けるかどうかを検出することができます。
黒・白ともに置き場所無し

当然、最後のほうになると両方とも置けない状態になると思います。
1.全て置いてしまった場合
2.全滅してしまった場合
3.途中で両方とも置けない場合
つまり、上記の3項目が発生しても対応できるようにしなければなりません。
これが発生したらオセロゲームは終了となります。
プログラ動作結果

上記が初期起動からの動作結果です。
正常に動作していることがわかると思います。
✔️シーケンス制御
— にわかFA電気屋💡シーケンス制御屋 (@FA36601032) 2019年6月5日
✔️GX Works3
✔️GT Designer3
✔️オセロゲーム
✔️遂に完成 pic.twitter.com/yvUQ5rbnwA
すみません。なぜかブログに載せられなかったのでツィッターのもので許してください。
一通り問題なく動作することを確認しました。
終わりに
長い間お休みを頂いておりまして申し訳ありませんでした。
自分の環境が変わる中、仕事が多くなってきたためブログに集中できていませんでしたが、ゆっくり休めたのでこれから自分のペースで進めていこうと思います。
冒頭にもありましたが、欲しい方には今回のプログラムデータを無料でお送り致します。
v_6ong_3ka_cpアットマークヤフードットシーオードットjp
※アットマークヤフードットシーオードットjpを@yahoo.co.jpに変更して下さい。
上記メールアドレスへお送り頂き、プログラム送付の旨をお伝え下さい。
ちなみに個人だけで使用して下さい。絶対商用では利用しないでくださいね。笑
お仕事のお話もお待ちしておりますので、気軽にご相談下さい。
広告